What is website performance?
Website performance or web performance is one of the most crucial factors for website visitors' user experience. We have constantly been witnessing slow loading times, high bounce rates, and, worst of all, we miss information on the websites because it was not accessible. Correct?
We have also seen many Case Studies around website performance improvement that talk about how the business increased engagement with visitors resulting in higher conversion rates and, thus, revenue.
But website performance measurement is very elusive because web performance metrics are complex to define and challenging as well to measure the metrics of web performance. So how do we measure website performance (Web perf) in this scenario where determining the web per metrics is not a cakewalk?
Challenges in defining website performance metrics?
In my more than half a decade of web development experience, I have worked on multiple performance metrics; one very close to me is the Visitor First Persona (VFP), which defines what kind of Visitor (s) will visit your website and what can be their thought process while surfing the website. This persona has 3 components that define the engagement:
- Visitor Emotional Intelligence while surfing any website
- Visitor Needs
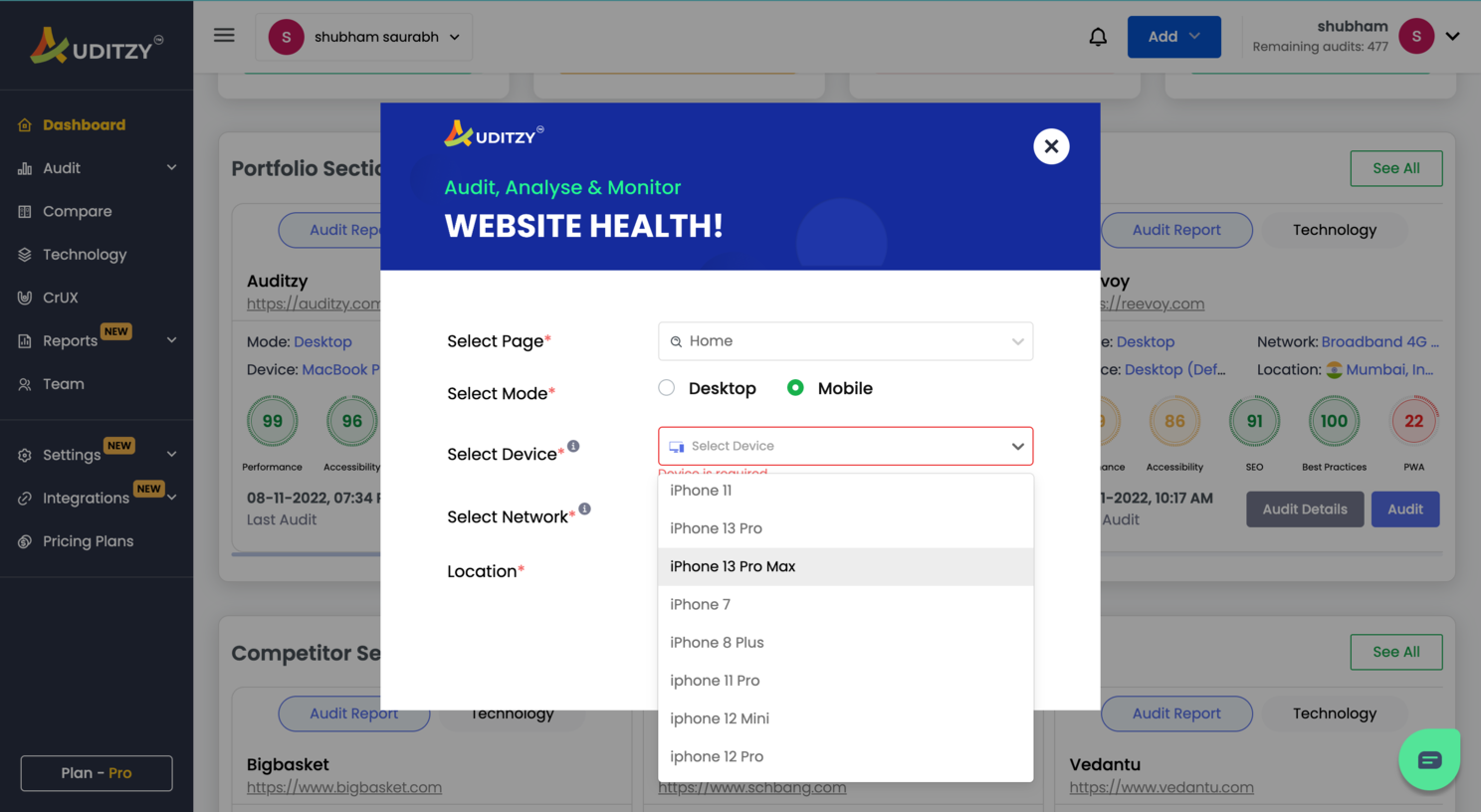
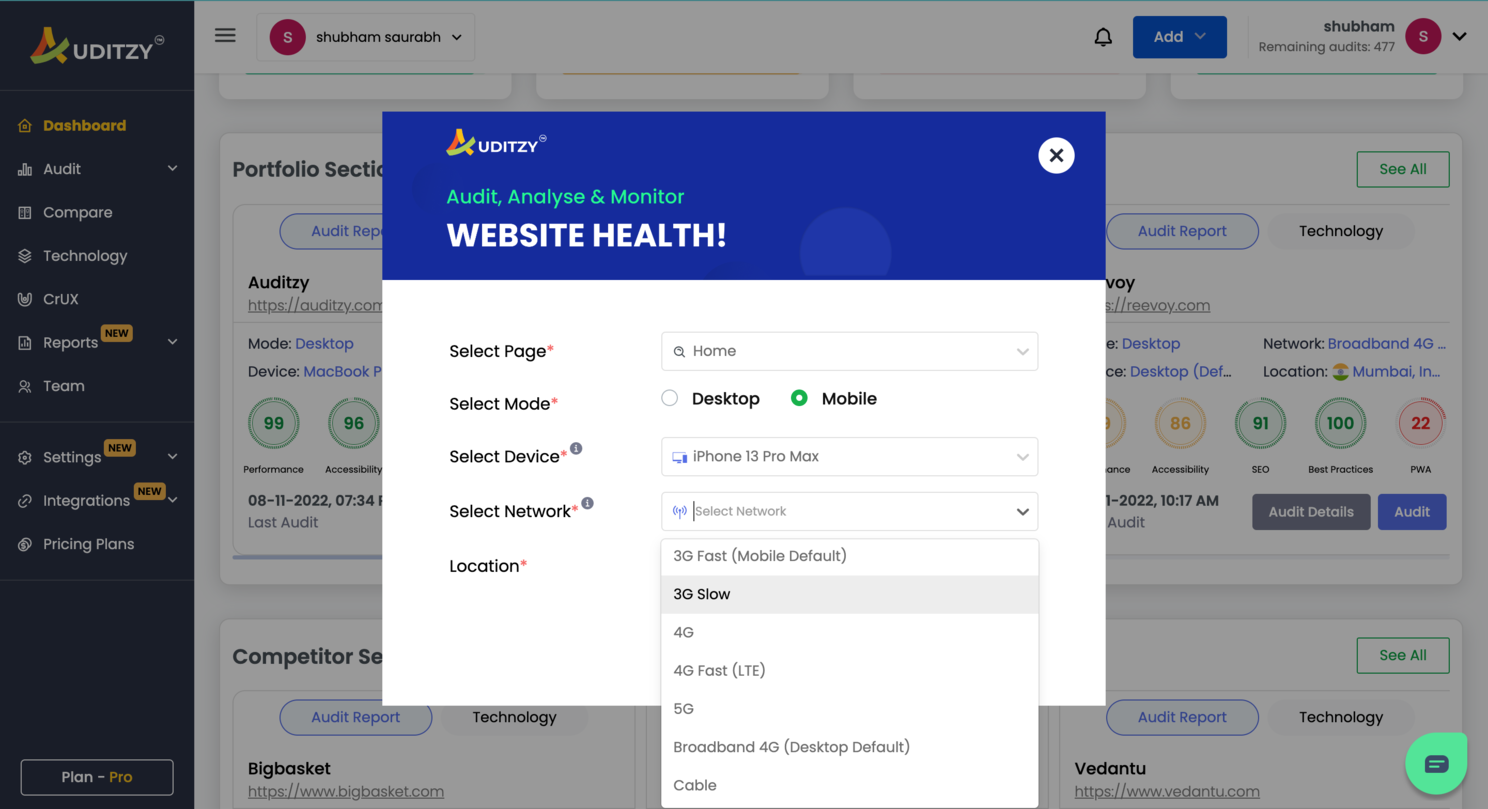
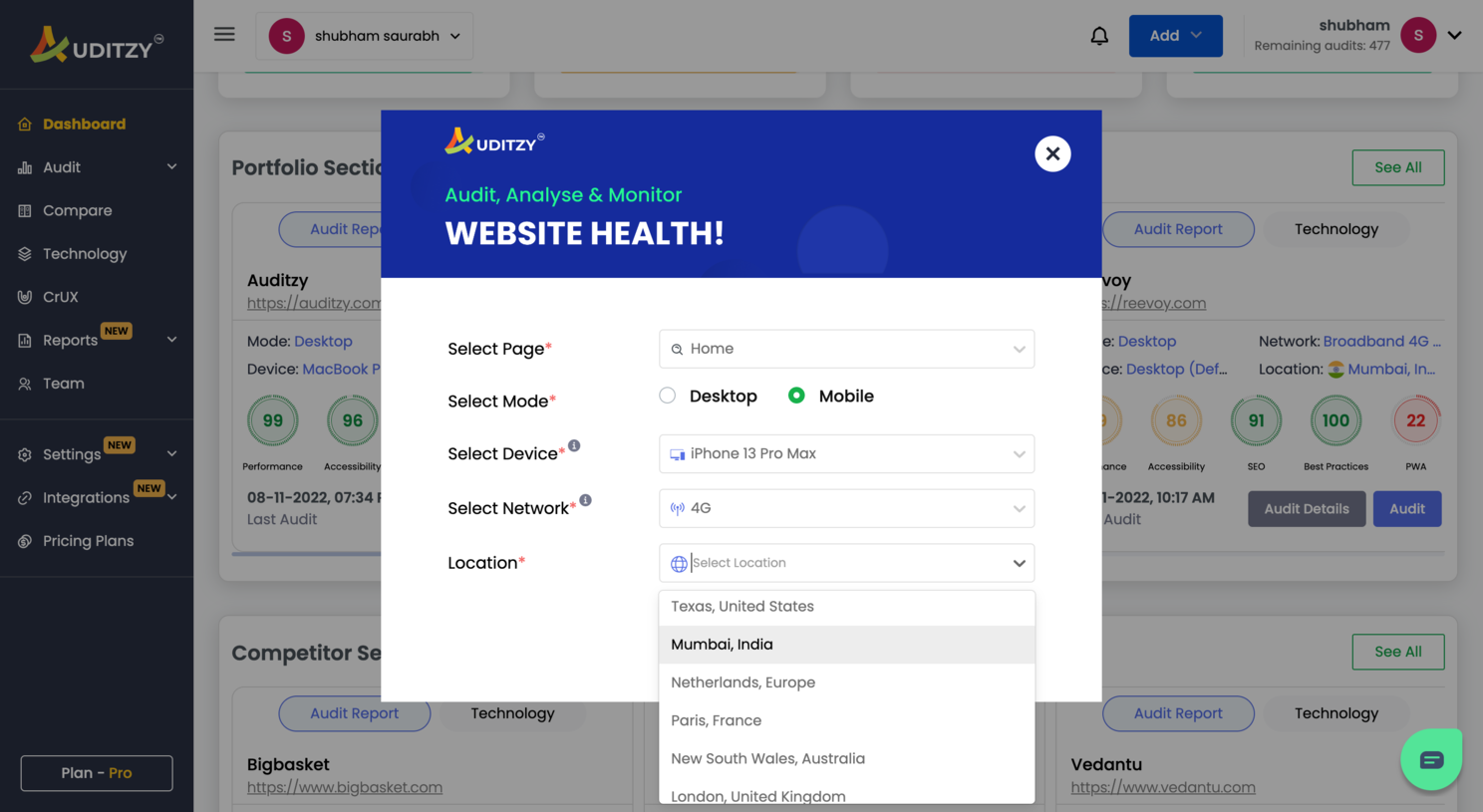
- Visitor Device, Network and Location
When we plan to develop any website, we first all focus on 2nd parameter, Visitor's Need for the website, which is what we know precisely because it's our business. We are building it because we understand user needs.
Our second step is to define a technology and UX (User Experience) journey for the website visitors, and the business must have a smooth UX. For this, you hire a UI/UX designer, and they will make sure the UX is there and everything looks top-notch during design.
Now comes the hard part, implementation of the Need and UX. I have seen more than 90% of companies failing here because technology can have 'n' several unforeseen challenges that can hamper visitor UX on the website.
How do I define website performance according to VFP?
When developing a consumer-facing website, you must ensure you have ICP (Ideal Customer Profile) mapped with VFP (Visitor First Persona).
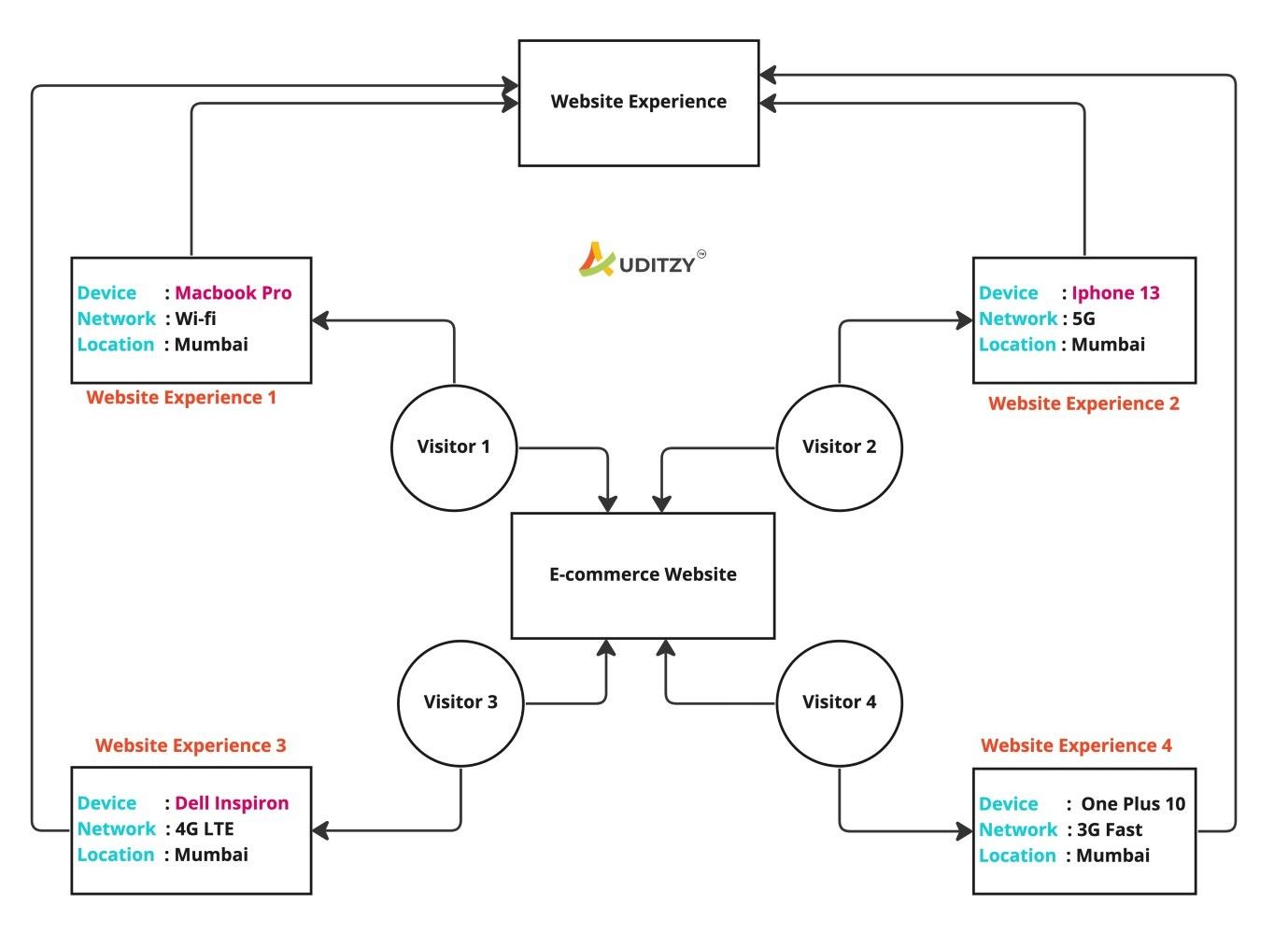
Below is the image that will help you understand how website performance will vary for different VFP; in this example, I have considered 4 visitor personas as they fit my ICP and assigned them a Device, Network, and Location (Location here is the server location where the website is being hosted, and not the user location because user location inside a demographic reason only has minimal variance).

So a website's performance can vary if any of the below metrics will alter:
- Device
- Network
- Location
As a business owner, you can develop your website for all the persona in a single go, and you also want to consider their persona not to provide a Bad UX to the visitors. It's scary. Would you happen to know how we can solve this?
You got it; we need to define a range of user personas; for example, initially, we roll out for Slow 4G, iPhone/One Plus/High-end Laptop/High-end Mobiles, and you can keep on optimising posts going live as well.
Where can I find the spectrum of user persona for website performance?
When we were helping our clients develop websites, they all were struggling with the same problem; some were from e-commerce, some were from SaaS (Location Plays an Important Role if you are a Global SaaS Company), and some were from Proptech.
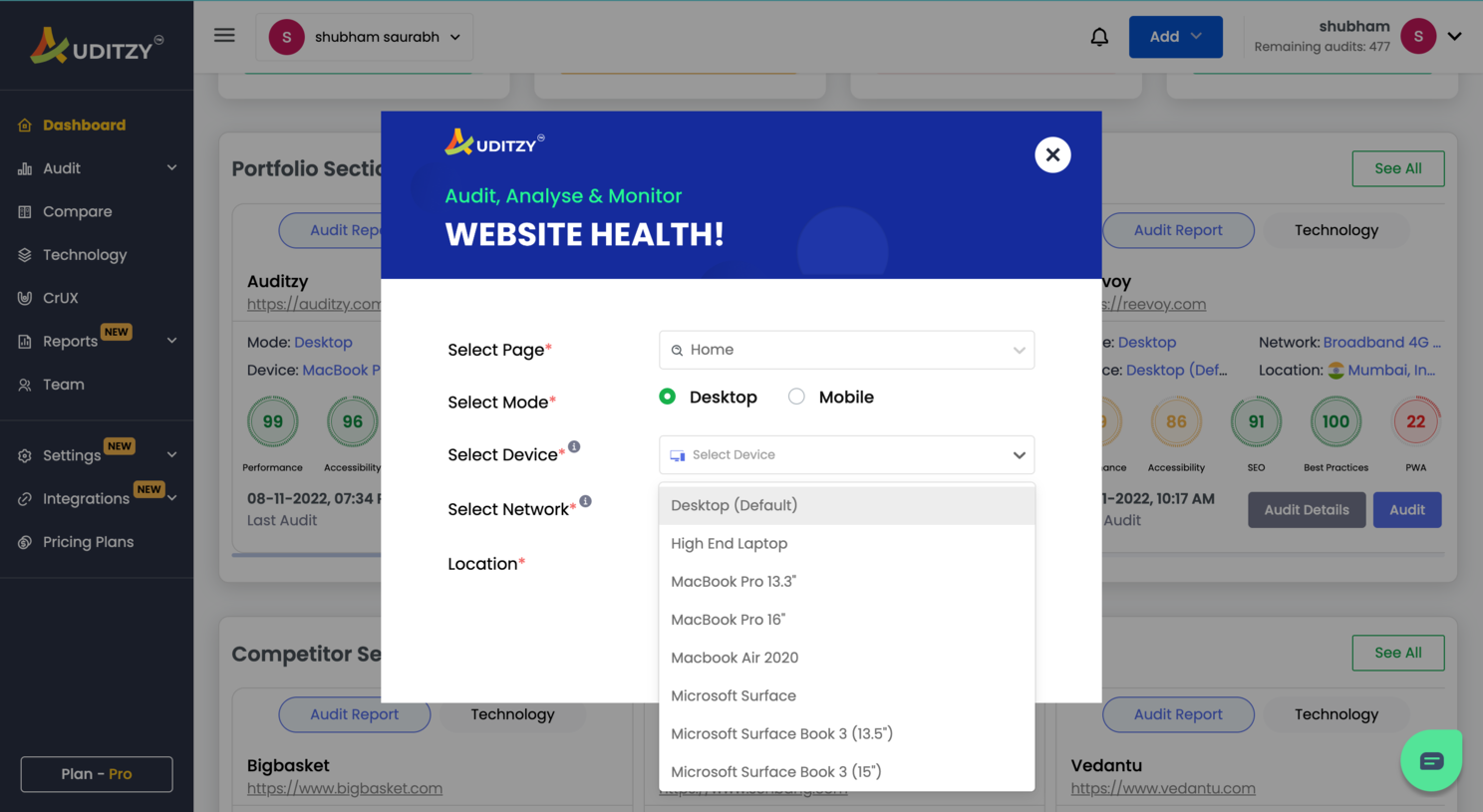
At Auditzy, we have defined 5000+ VFP per your business needs across 40+ Devices, 10+ Networks and 12+ Global Locations so that you can focus on your ICP + VFP, and we will take care of your performance monitoring.




Can I use this VFP during the development of the website?
We have defined Auditzy to assist you during the development and post-development journey of the website. You can add unlimited URLs to keep track of performance monitoring in both the development and post-development journey.
There are currently 2 ways to monitor performance in the development mode:
- Create a Portfolio with your development URL of the deployed website and monitor the performance
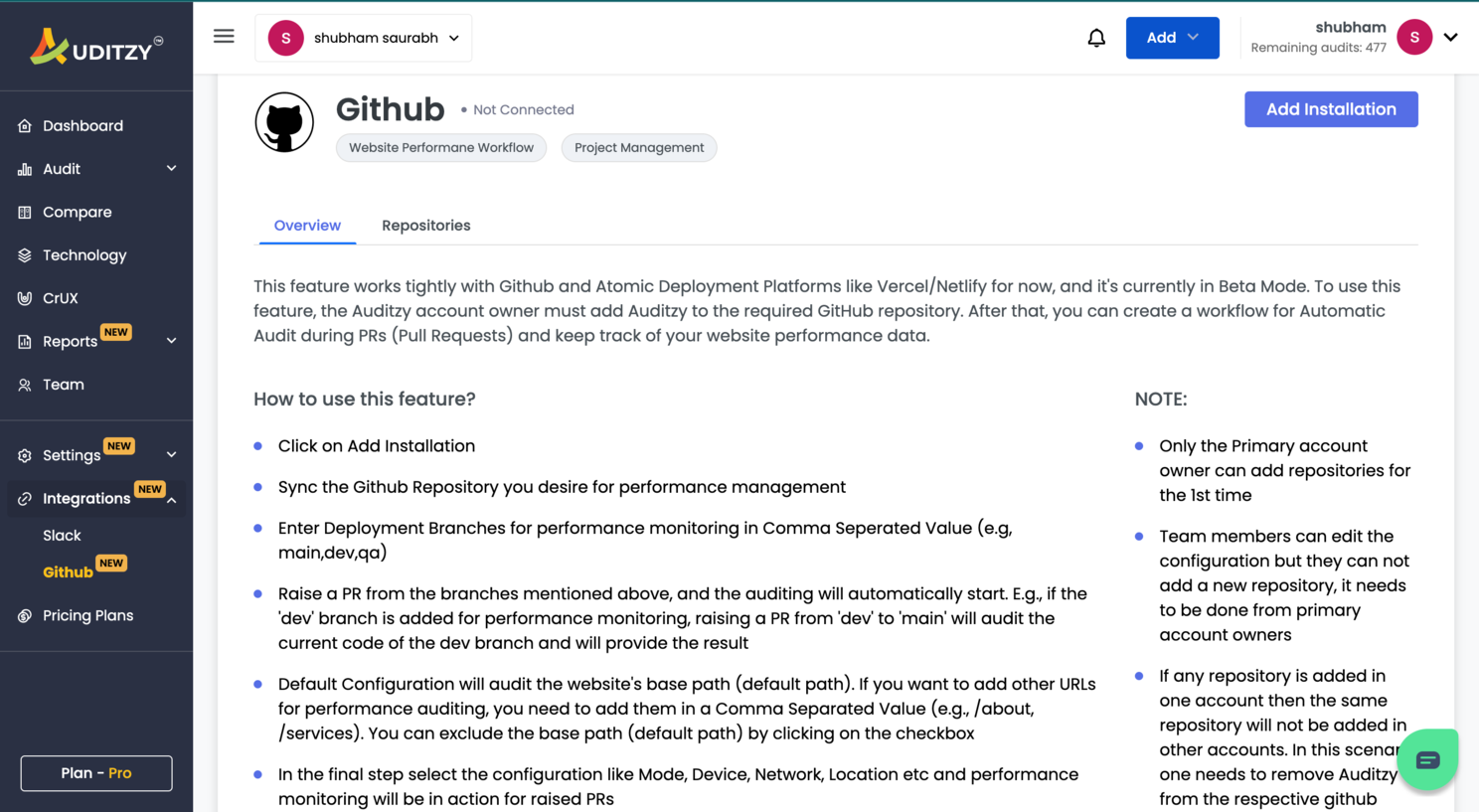
- Integrate Auditzy with Github + Vercel/Netlify in CI/CD pipeline and define VFP you want to be audited.

Conclusion
Website performance is critical for any web-first business, and the first impression should be top-notch for your website visitors.
There's a way to automatically measure some aspects of performance via defining VFP! We know the browser is in charge of loading a page and goes through a checklist of steps each time. Depending on the browser's step, we can tell how far along the site is in the page load process.
If you are a developer, Marketing professional, or Decision Maker, feel free to get started with Auditzy.
If you have liked this blog, feel free to share it across your network, so more people understand VFP, and they can minimise the issues during the website development rather than going live and losing customers.
Thank you for all your love, support and appreciation :)