Lighthouse 10 has been out for some time now, officially released on the 10th of Feb 2023, and brings with it quite some changes and updates.
Lighthouse is a website auditing tool that helps developers with opportunities and diagnostics to improve the user experience of their sites. It analyzes web apps and web pages, collecting modern performance metrics and insights on developer best practices.
Lighthouse, ˈlītˌhous (n): a
tower or other structuretool containing a beacon light to warn or guideships at seadevelopers.
🔥 Here's what's new in Lighthouse 10 🔥
✅ Scoring Changes
The respected Time To Interactive (TTI) metric is removed in Lighthouse 10. Its 10% score weight is now provided to Cumulative Layout Shift (CLS), which will now account for 25% of the overall performance score.
As a result, CLS will receive more attention for sites that still have layout shifts that need to be fixed.
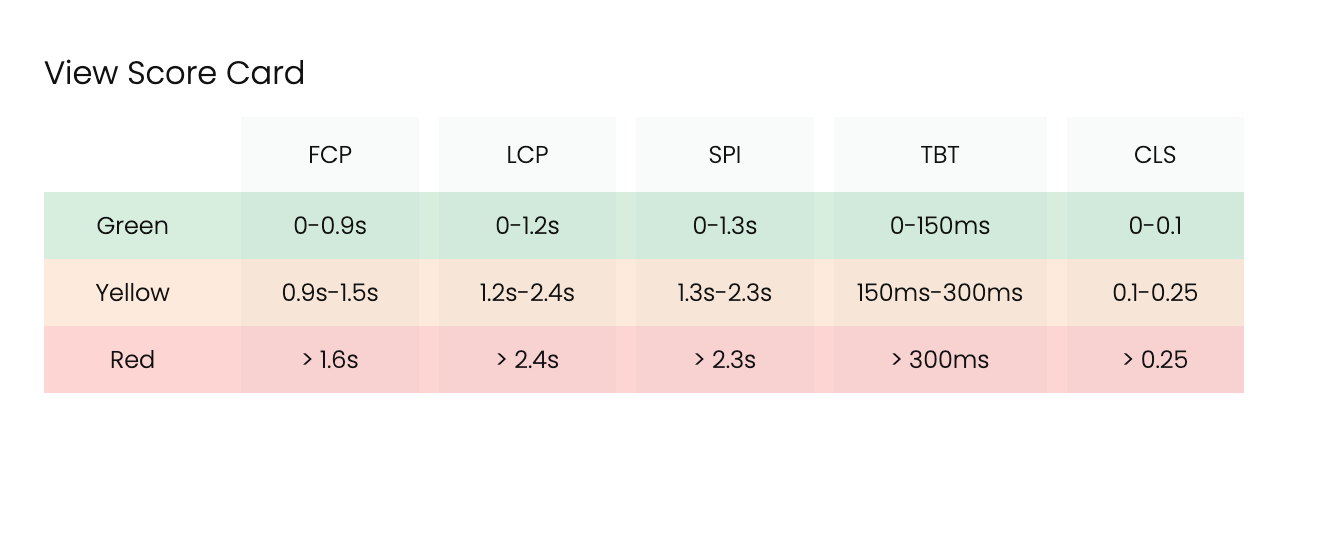
Below will be the new weightage of each Core Web Vitals now to Performance score :
- First Contentful Paint (FCP): 10
- Speed Index: 10
- Largest Contentful Paint (LCP): 25
- Time To Interactive (TTI): 0
- Total Blocking Time (TBT): 30
- Cumulative Layout Shift (CLS): 15 -> 25
What impact will this have on website performance score?
"We expect this to improve most pages' performance scores since most pages tend to score better on CLS than TTI. In an analysis of 13 million page loads in the latest HTTP Archive run, 90% of those pages would see an improvement in their Lighthouse performance score, with 50% of them seeing a performance improvement of more than 5 points" - Google Lighthouse
What do we believe?
Websites will have to focus more on Visual Stability as CLS is now accountable for 25% of the web performance scoring, and it's also part of Core Web Vitals

✅ New Audits
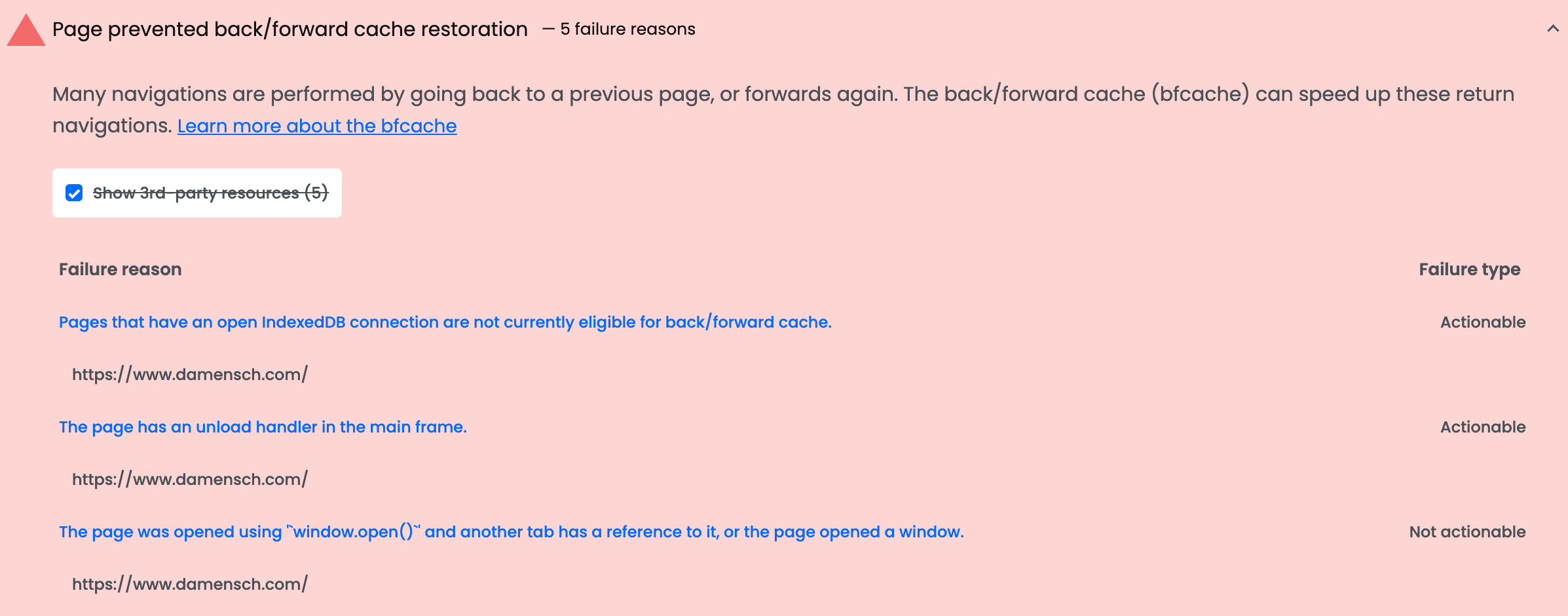
Back/forward cache
The back/forward cache (bfcache) is one of the most powerful tools for improving a page's performance for real users.
Beyond the regular browser cache, a page loaded from the bfcache will restore page layout and execution state nearly instantly, largely skipping all page load activity and getting your page in front of your users immediately as they navigate backward and forward through their history.
This new Lighthouse audit navigates away from the test page and back again to test if it's bfcache-able, and lists the reasons if it fails.

Paste-preventing inputs
The old Best Practices audit "Allows users to paste into password fields" has been expanded to now check that pasting into any (non-read-only) input field will work.
For most sites, preventing pasting is a net-negative user experience and prevents legitimate safety and accessibility workflows.
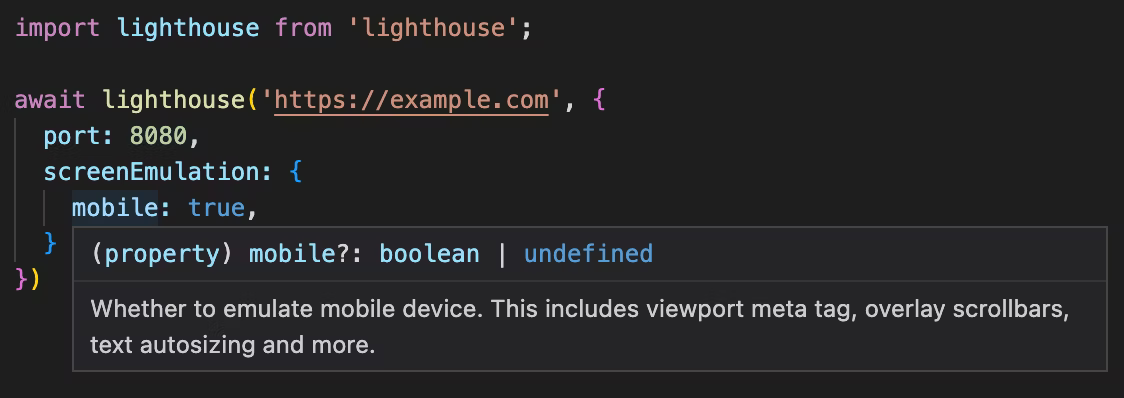
✅ Node Users
If you use Lighthouse as a Node library, there are a few programmatic breaking changes in this release you may need to account for.
Lighthouse 10 also ships with full TypeScript type declarations! Anything imported from Lighthouse should now be typed, which should be particularly helpful if you're scripting Lighthouse user flows.

✅ New Additions
Third-party Entity classification
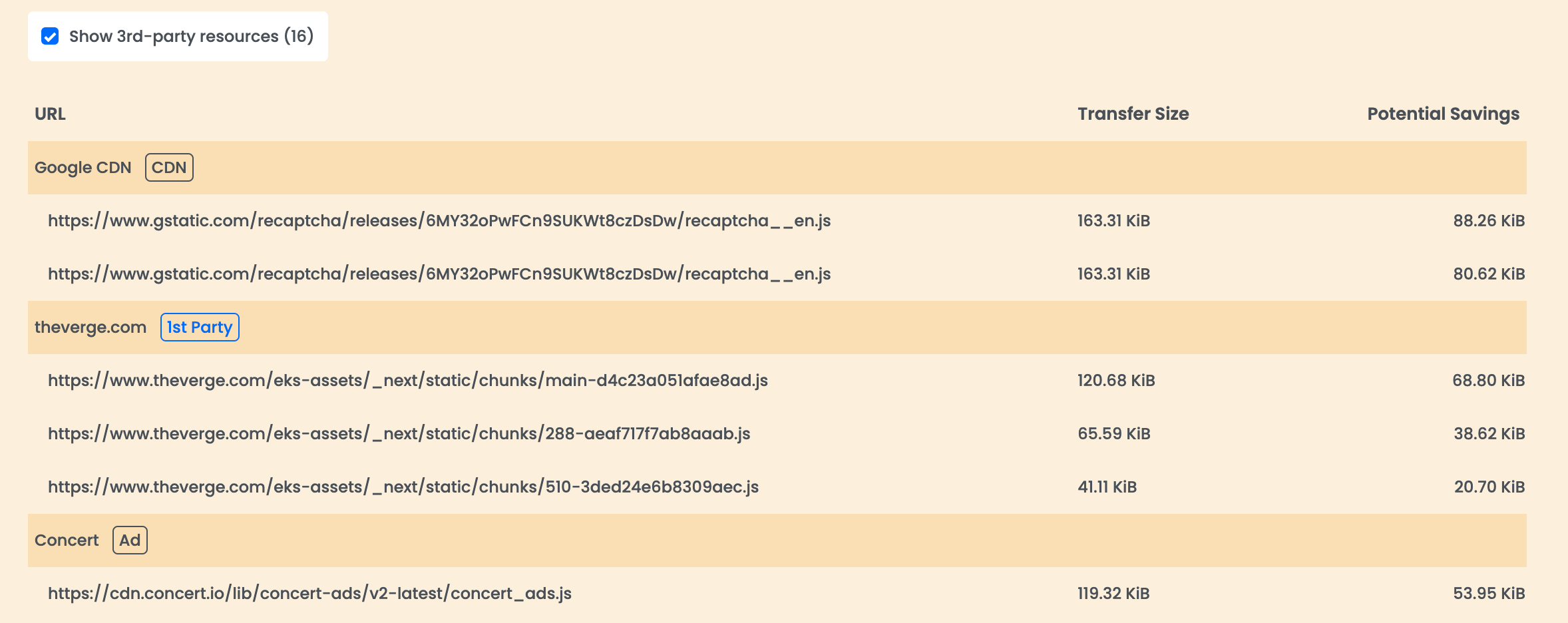
Thanks to the community-driven third-party-web dataset, Lighthouse 5.3 introduced the third-party-summary audit. This feature summarizes how every third party found on a page contributes to the total JavaScript blocking time. With Lighthouse 10.0, website owners and developers can now benefit from a new property in the JSON result called "entities."
Every origin encountered on a page is now classified as first-party or third-party within entities. This classification enables Lighthouse 10.0 to power the existing third-party filter checkbox, allowing users to filter out third-party entities and focus on first-party performance. With Lighthouse 10.1.0, the entities classification will also group the table items of every audit based on the entity it originated from, and aggregate the impact of items from that specific entity.
Auditzy supports the latest version of Lighthouse i.e. v10.1.0 and the aggregate impact of each entity can help you understand the impact of first/third-party entities to improve page load times.

Conclusion
Lighthouse v10 brings lots of influential web updates and a lot of websites will now have to focus more on improving CLS, as TTI now has 0 weightage to the performance scoring. It will still be available in the Lighthouse JSON response for you to check.
Third-party Entity Classification summarises how every third/first party you use on your website affects the page load times. It will help you understand which one is the real culprit to the overall JS blocking times.
With Auditzy, you can set up Synthetic Monitoring as easily as a Google search. With more than 5000+ visitor personas to choose from you can now understand the impact of performance on your business.
If you like this article, share it across your network, and stay ahead in the website speed game.
Get Started with Auditzy for Synthetic monitoring to test website performance across 5000+ visitor personas.