Core Web Vitals
Interaction to Next Paint (INP): A Comprehensive Guide for Better Web Performance
Overview
Interaction to Next Paint (INP) is a pivotal metric in web performance, focusing on the responsiveness of a website to user interactions. As the digital landscape evolves, so does the need for more accurate and comprehensive metrics to assess user experience. INP is a testament to this evolution, providing a more holistic view of a web page's responsiveness throughout a user's visit.
INP Story
Let's imagine you're playing a video game on your computer.
When you press a key on your keyboard or click your mouse, you expect something to happen in the game. Maybe your character jumps, shoots, or moves. The time it takes from when you press the key or click the mouse to when you see the action happen on your screen is what INP measures.
Let's say you're playing a racing game. Press the "right arrow" key to steer your car to the right. If the game is well-optimized, your car will instantly start moving to the right immediately. This would be a low INP, which is good because it means the game responds quickly to your actions.
But what if when you press the "right arrow" key, there's a noticeable delay before your car starts moving to the right? That delay can make the game feel slow or unresponsive, and it might even cause you to crash your car in the game because you cannot steer in time. This would be a high INP, which is not good because it means the game needs to respond more quickly to your actions.
Like in the video game, when browsing a website and you click on a button or a link, you expect something to happen almost instantly. If there's a delay, it can make the website feel slow or unresponsive, which can be frustrating.
Web developers aim for a low INP to provide a better user experience.
What is Interaction to Next Paint (INP)?
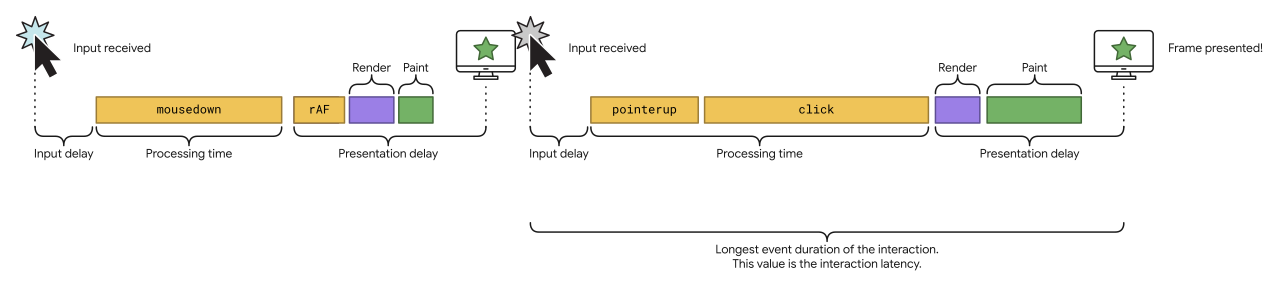
INP is a metric that gauges a page's overall responsiveness to user interactions by observing the latency of all click, tap, and keyboard interactions that occur throughout a user's visit to a page. The final INP value is the longest interaction observed, excluding outliers.
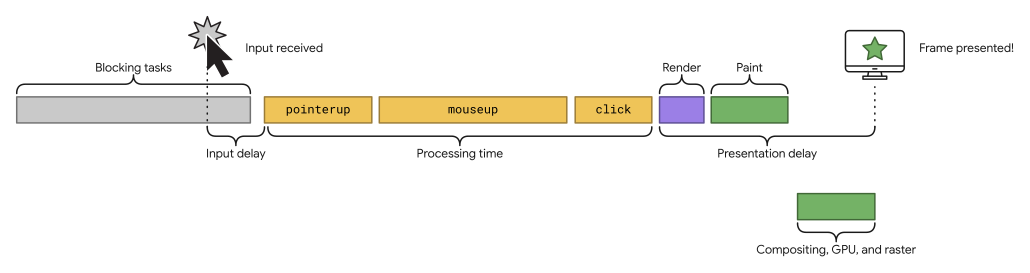
An interaction is a group of event handlers that fire during the same logical user gesture. For instance, "tap" interactions on a touchscreen device include multiple events, such as pointer-up, pointer-down, and click.
An interaction's latency consists of the longest duration of a group of event handlers that drives the interaction, from when the user begins the interaction to the moment the next frame is presented with visual feedback.


Why INP is Important?
INP is crucial as it directly impacts the user experience. Good responsiveness means that a page responds quickly to interactions made with it. When a page responds to an interaction, the result is visual feedback presented by the browser in the next frame. This feedback informs the user if an action they initiated has been processed.
The goal of INP is to ensure the time from when a user initiates an interaction until the next frame is painted is as short as possible, for all or most interactions the user makes. A low INP means a page reliably responds to user input, enhancing the overall user experience.
As per Google,
Chrome usage data shows that 90% of a user's time on a page is spent after it loads. Thus, careful measurement of responsiveness throughout the page lifecycle is essential. This is what the INP metric assesses.
Google will include INP as one of the Core WeB Vitals from April 2024 onwards, replacing FID (First Input Delay). You can check your website INP score here and understand the trend in just one click
Business Impact of INP
From a business perspective, INP can significantly influence user engagement, conversion rates, and overall customer satisfaction.
Interaction to Next Paint (INP) is crucial in e-commerce and web-first businesses. A low INP, indicating quick response to user interactions, enhances user experience, leading to higher conversion rates and customer retention.
It also positively impacts the site's SEO ranking, making it more visible to potential customers, and reinforces the brand's reputation for quality and reliability.
Conversely, a high INP can lead to a sluggish and frustrating user experience, potentially resulting in lower conversion rates, decreased customer loyalty, lower visibility in search results, and a tarnished brand reputation. Therefore, e-commerce businesses should strive to optimize INP to ensure a smooth and responsive shopping experience.
How to measure INP?
Measuring Interaction with Next Paint (INP) can be done both in the field (real-world user interactions) and in the lab (controlled testing environments). Here's how:
In the Field
Field data provide insights into real user experiences and is typically collected from Real User Monitoring (RUM) tools. If your website qualifies for inclusion in the Chrome User Experience Report (CrUX), you can quickly get field data for INP via CrUX in PageSpeed Insights (and other Core Web Vitals).
You can check your CrUX and INP data for free here
At a minimum, you can get an origin-level picture of your website's INP, but in some cases, you can also get page-level data. However, while CrUX helps tell you that there is a problem at a high level, it often needs to provide more detail to help fully understand what the problem is. A RUM solution can help you drill down into more detail about the pages, users or user interactions experiencing slow interactions. Being able to attribute INP to individual interactions avoids guesswork and wasted effort.
In the Lab
Lab data is useful for debugging performance issues and can be collected in a controlled environment. This data can be collected using performance testing tools like Auditzy that allow you to simulate user interactions and measure the resulting INP.
You'll want to start testing in the lab once you have field data that suggests you have slow interactions. However, some strategies for reproducing slow interactions in the lab exist without field data. Such strategies include:
- Following common user flows.
- Testing interactions along the way.
- Interacting with the page during load—when the main thread is often busiest—to surface slow interactions during that crucial part of the user experience.
Remember, the goal of measuring INP is to identify slow interactions and work towards optimizing them, thereby improving the overall user experience on your website.
How to Optimize INP
Optimizing INP involves identifying slow interactions in the field and using lab data to drill down and optimize them in various ways. Here are some steps to improve INP:
- Measure INP
- Identify Slow Interactions
- Optimise Slow Interactions
What is a good INP Score?
A good Interaction to Next Paint (INP) score is determined by the time it takes for a webpage to respond to a user's interaction. Here are the thresholds for INP scores:
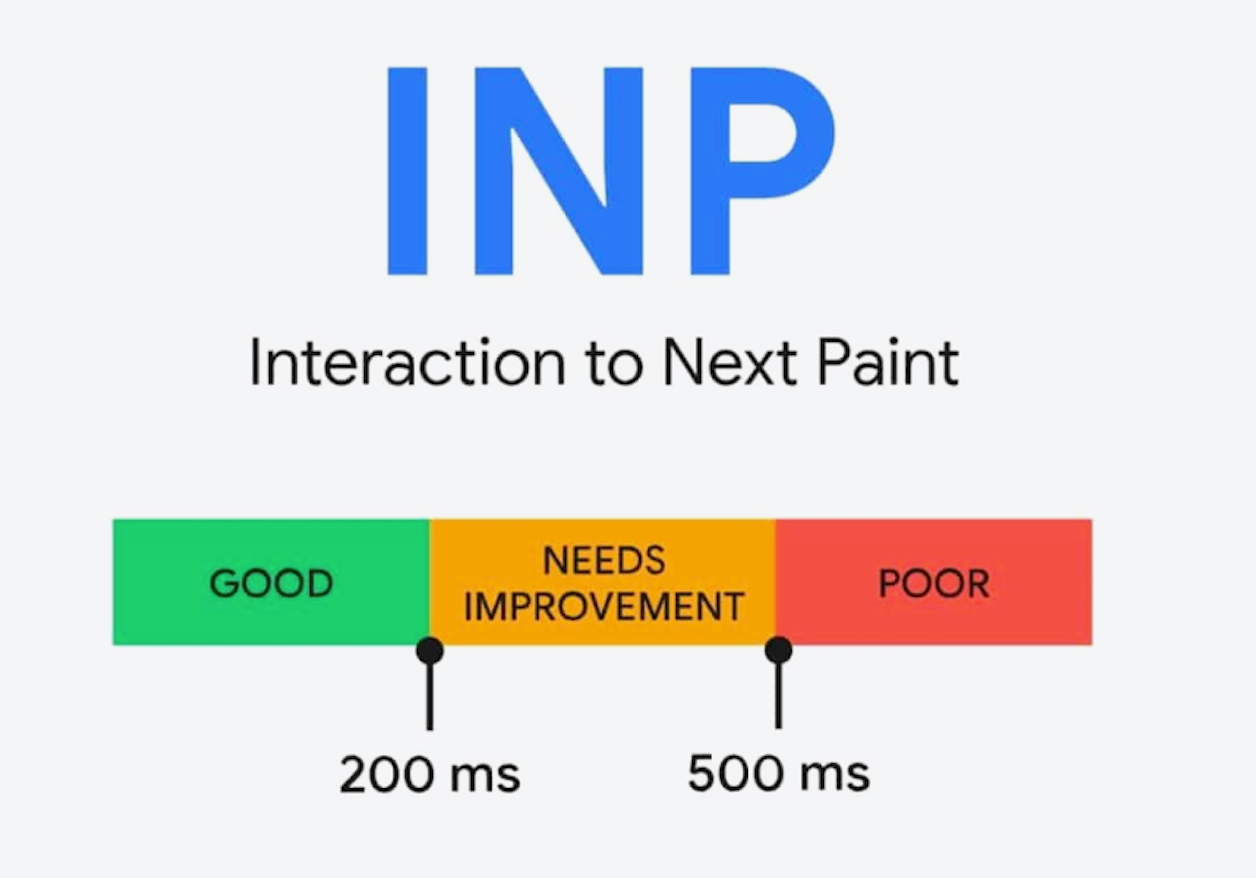
- An INP below or at 200 milliseconds is considered good, meaning your page has good responsiveness.
- An INP above 200 milliseconds and below or at 500 milliseconds implies that your page's responsiveness needs improvement.
- An INP above 500 milliseconds is considered poor, indicating that your page has poor responsiveness.

These thresholds are designed to ensure you deliver user experiences with good responsiveness. The goal is to have an INP score as low as possible, indicating that the page reliably responds to user input.
Why there is no INP for my website?
There could be several reasons why no Interaction to Next Paint (INP) value is reported for your website:
- No User Interactions: The page was loaded, but the user never clicked, tapped, or pressed a key on their keyboard. INP is calculated based on user interactions, so there will be no INP value if there are no interactions.
- Non-qualifying Interactions: The page was loaded, but the user interacted with the page using gestures that did not involve clicking, tapping, or using the keyboard. For example, scrolling or hovering over elements does not factor into how INP is calculated.
- Bot Access: The page is accessed by a bot, such as a search crawler or headless browser that has not been scripted to interact with the page.
- Measurement Tools: The tools or services you're using to measure INP might still need to support this metric, especially if they need to be updated recently.
If you believe there should be an INP value for your website, it might be worth contacting your web developer or a web performance expert to investigate further.
How to Optimize INP in the Lab?
If you find yourself without field data, there are alternative methods to identify interactions that require improvement.
Total Blocking Time (TBT) is a metric that evaluates page responsiveness during loading. It strongly correlates with INP and can provide insights into potential interactions that could be profiled while the page loads.
Tools like Auditzycan be used to measure your page's TBT. If your TBT score needs improvement, interactions could be faster during the page load.
To identify slow interactions post-page load, you might need to rely on other data types, such as common user flows already in your website's analytics. For instance, if you operate an e-commerce website, a typical user flow might involve users' actions when adding items to an online shopping cart or navigating through an online checkout.
Regardless of whether you have field data, the next step involves replicating that interaction—because it's only when you can definitively identify a slow interaction that you can rectify it.
Conclusion
Interaction to Next Paint (INP) is a vital web performance metric that measures the responsiveness of a website to user interactions such as clicks, taps, and keyboard inputs.
INP Optimisation will help you increase the user satisfaction index of your website.